The idea
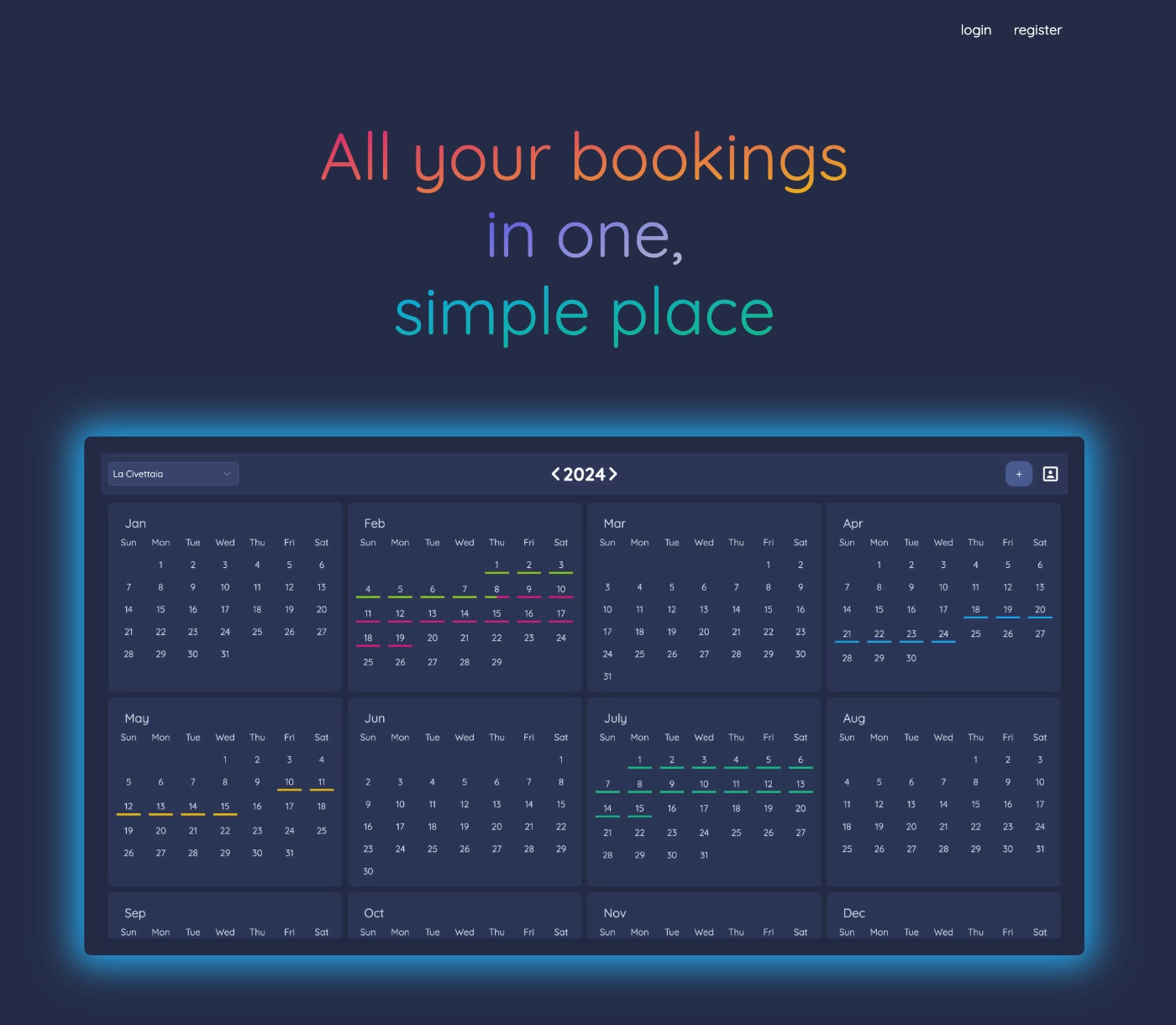
I built Yearbookings primarily for myself. I needed a place to keep track of my property bookings with a minimalistic and uncluttered year view of all listings. While Google Calendar is great for everyday use and essential to my life, I needed something separate that I could easily reference to see when my house could be rented. Additionally, I didn't want to pay hefty monthly subscriptions for such a simple tool.

The tech stack
Recently, I've been pleasantly surprised by the simplicity and speed of Svelte.js, so I decided to build Yearbookings with SvelteKit and TypeScript.
The core of the app is a function (calendify.ts) that takes a date and the bookings array and creates a month, which consists of an array of weeks. Each week array contains either a number or an object of type Day, which includes all the necessary information for booked and unbooked days.
I also used Tailwind CSS and Skeleton UI as a CSS framework. All form input validation is managed using a TypeScript library called Zod. For the database, I chose Supabase, which also handles authentication.

How it works
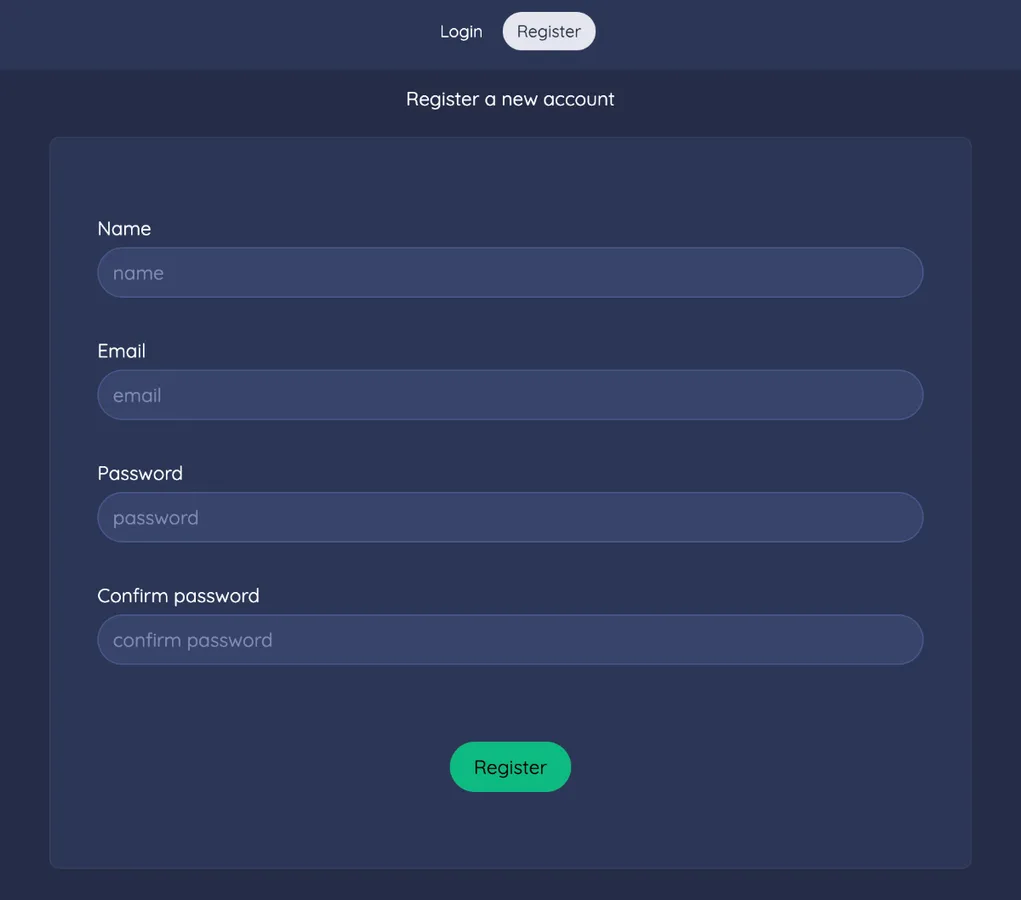
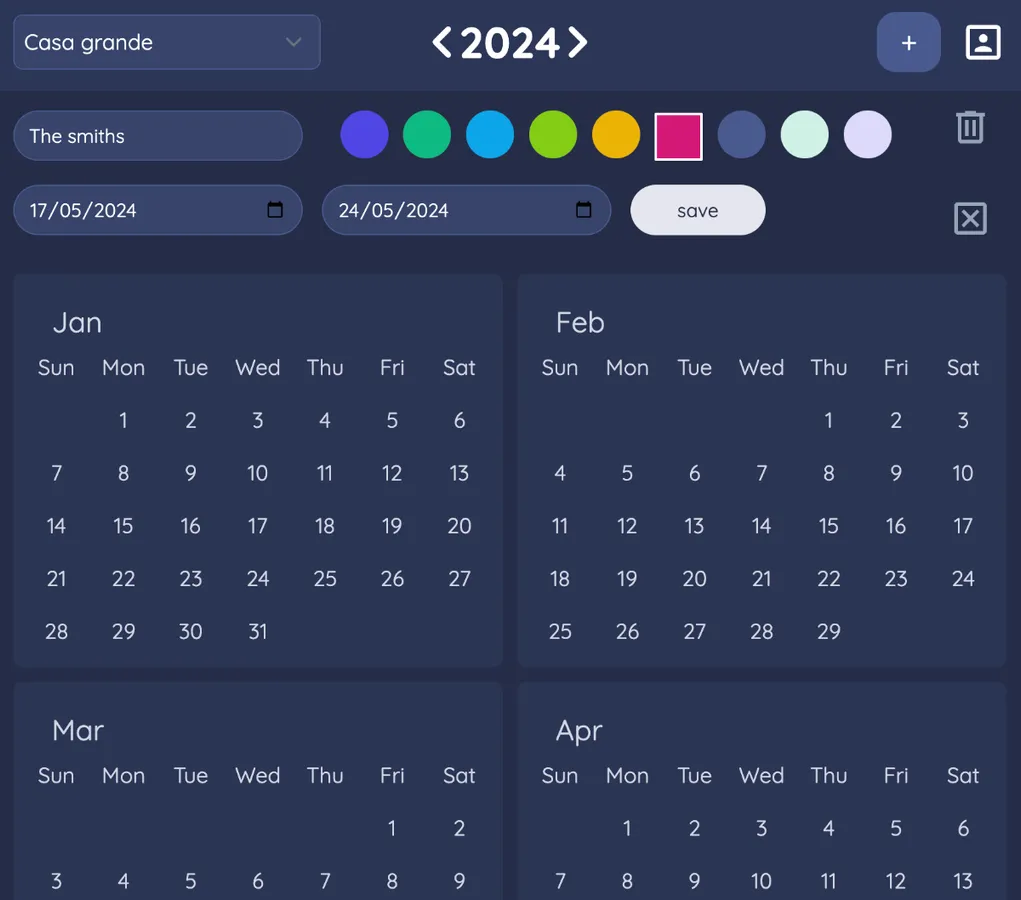
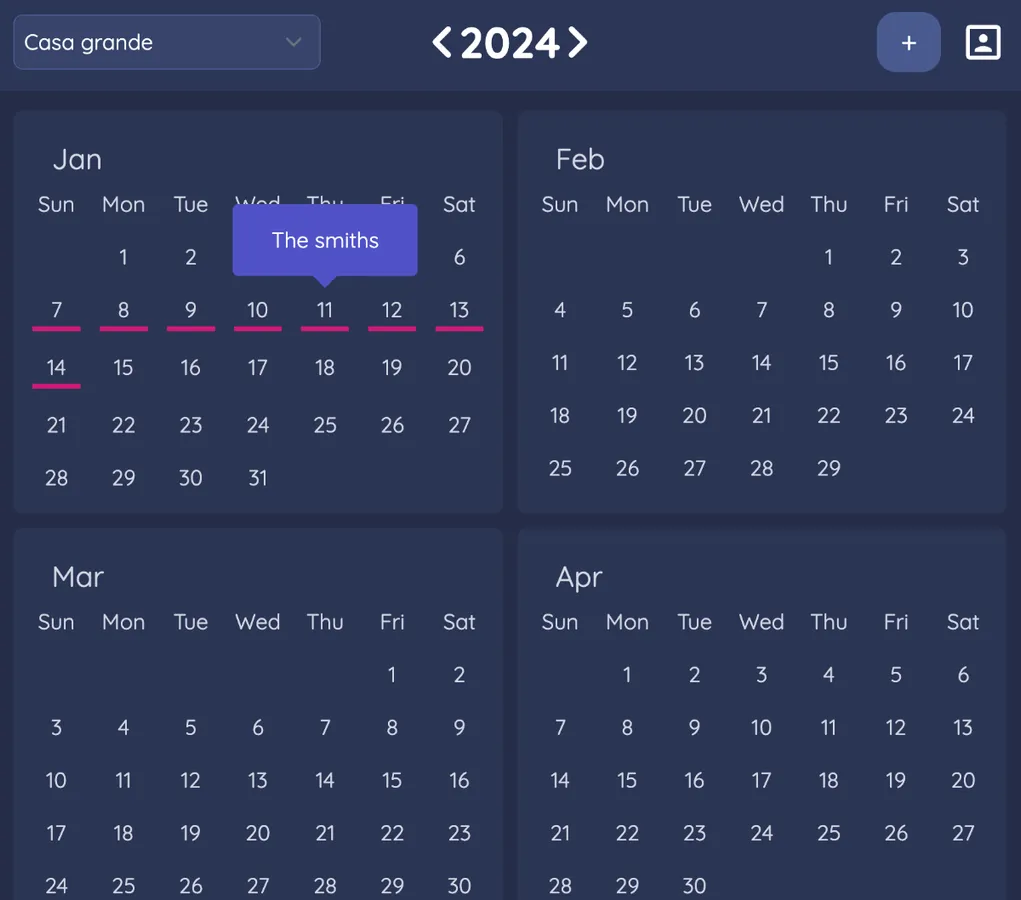
A user can create an account and, after signing in, will be guided to create the first property by giving it a name. Adding bookings is very simple: just choose a booking name, check-in and check-out dates, and a colour.
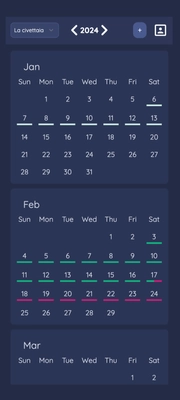
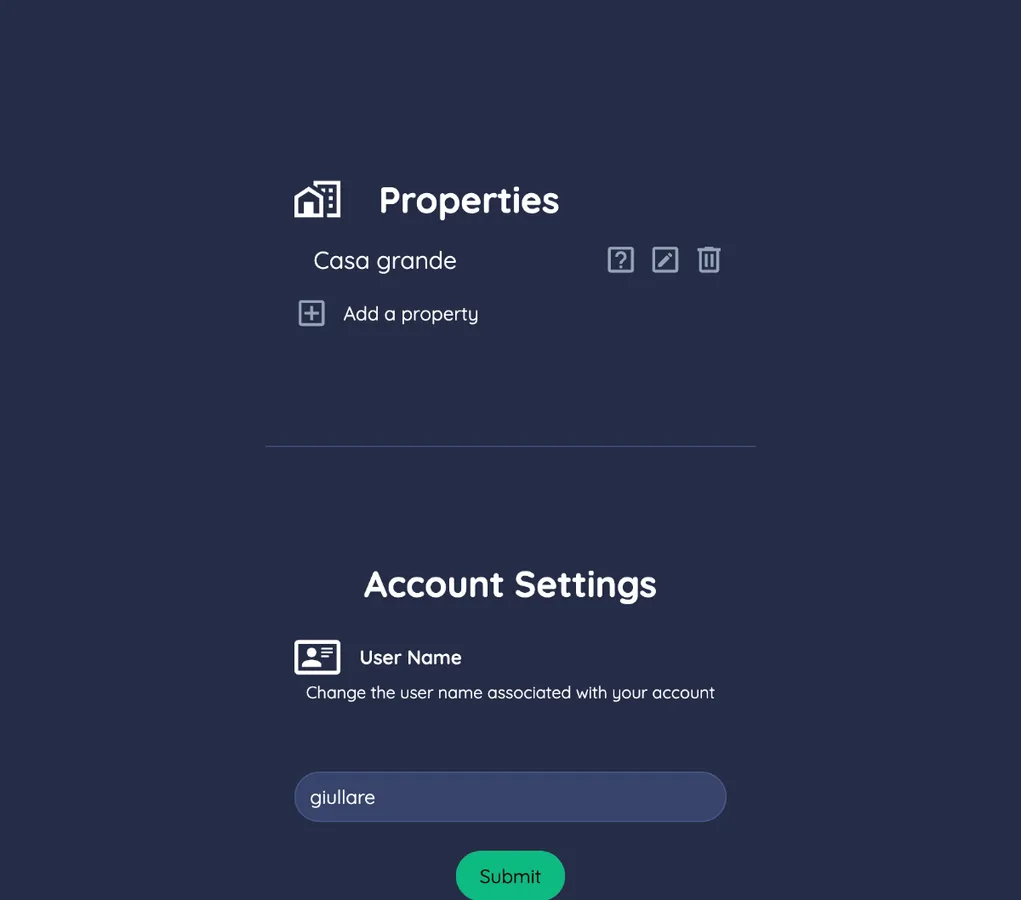
Bookings can be modified or deleted later. In the settings menu, users can create, edit, or delete more properties. The app is fully responsive and looks beautiful on a smartphone, although I prefer using it on my laptop for a better year view.




Future Improvements
I plan to introduce drag-and-drop functionality for easier and more intuitive creation and editing of bookings. Additionally, I want to implement differentiated authorizations so that the calendar can be shared with others without necessarily giving them editing permissions.
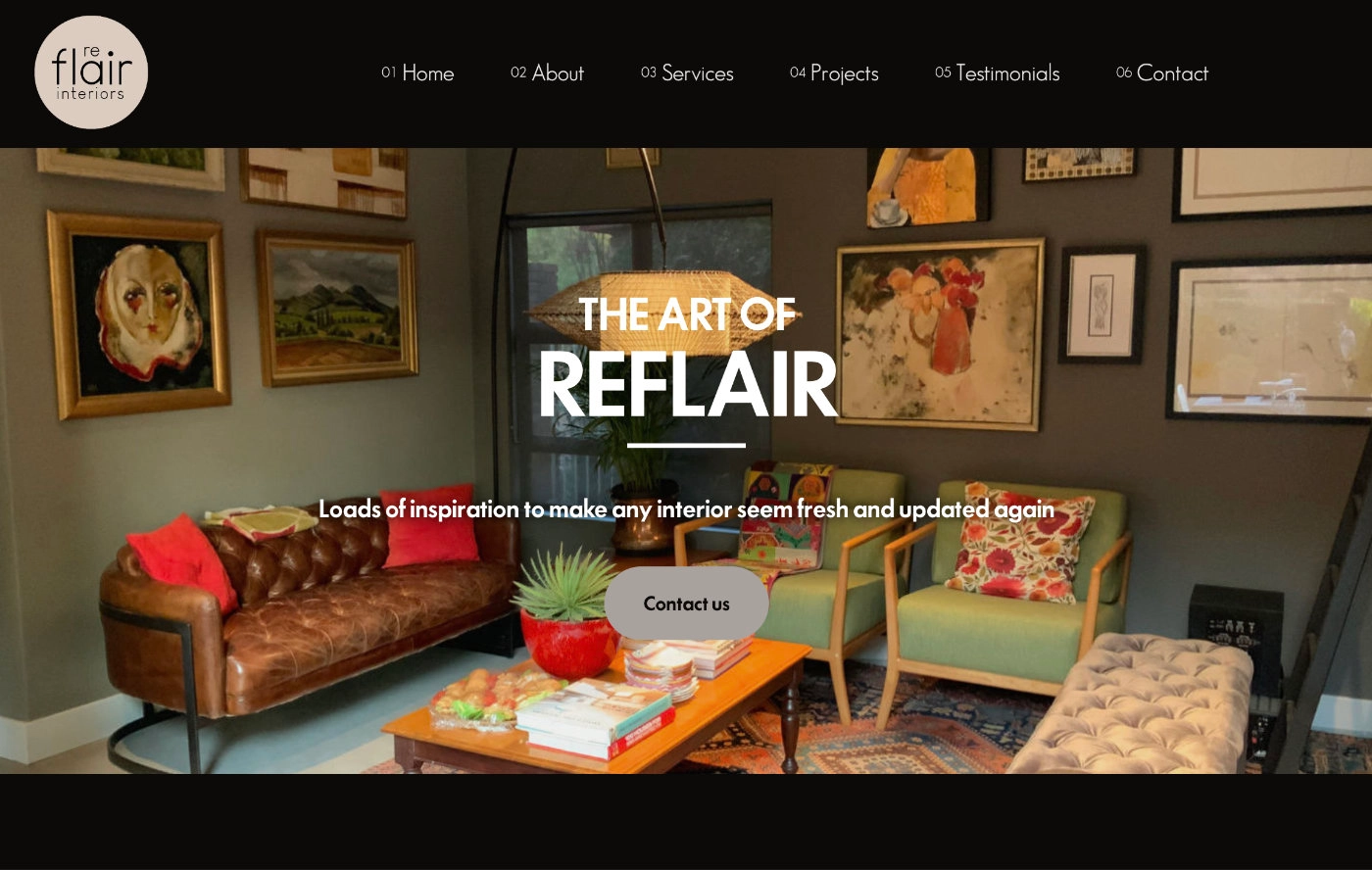
Mia Lambrechts, a highly skilled interior designer based in Pretoria, South Africa, needed someone to update and maintain her WordPress website regularly. When I began working on it, I quickly noticed that the website was painfully slow. Together with Mia, we decided to rewrite the entire website in code while preserving the original design. I chose to use Astro, which is excellent for static websites, along with Alpine.js and Tailwind CSS. The result is a lightning-fast website that is very easy to update in the future, thanks to Astro's powerful content templating capabilities.

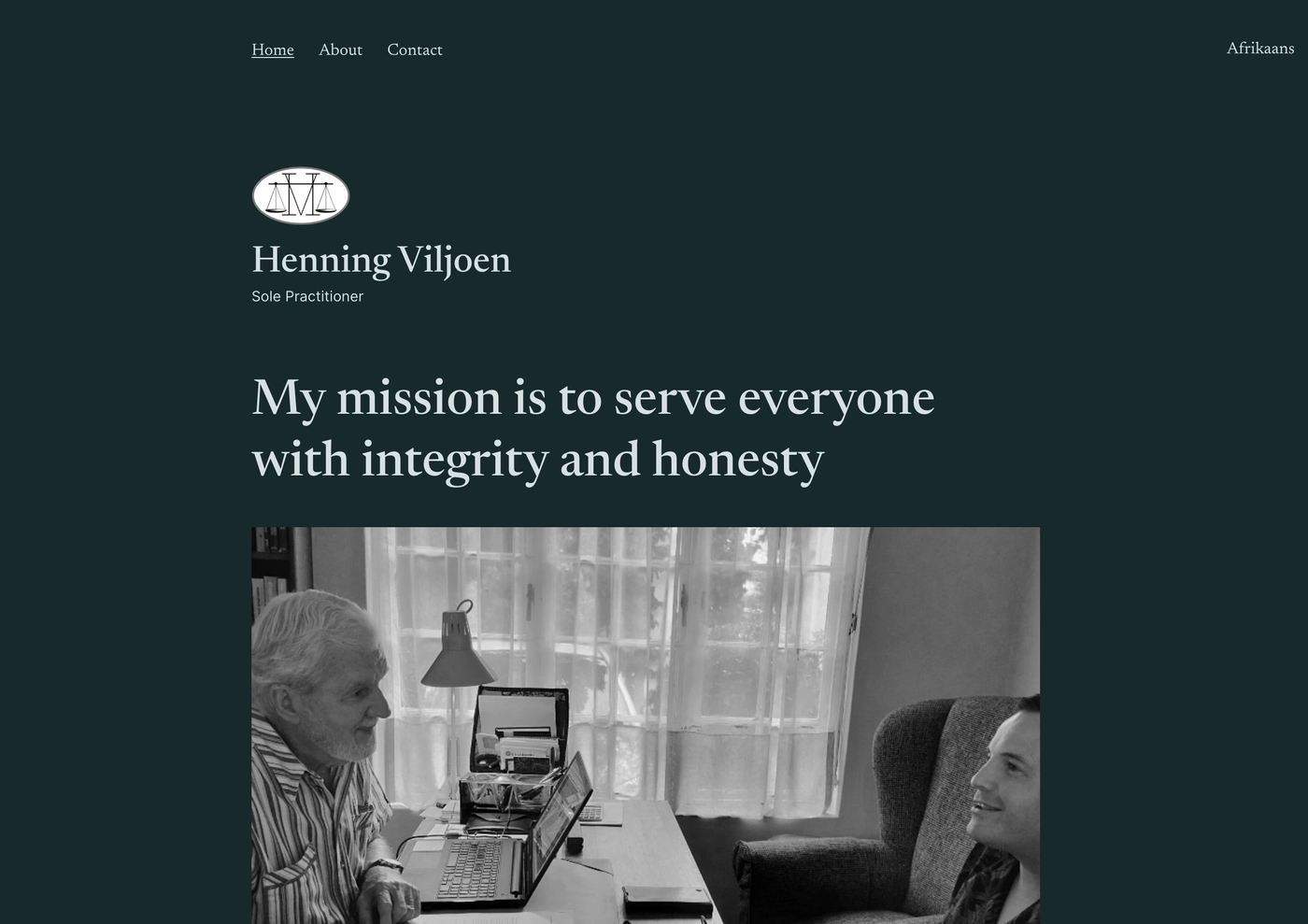
Henning, a sole attorney based in the picturesque city of Hermanus, South Africa, specializes in labor law. He
required a straightforward website for use in social media marketing campaigns.
I selected an Astro template and
extensively customized it to meet the specific needs of the project.
Since the website had to be available in
both English and Afrikaans, I utilized Astro's internationalization features to simplify this task.
The website
is hosted on Vercel.

Designed and built by Cristian Cassetta